Diposting ini saya akan memeberitahukan anda bagaimana Memasang Komentar Facebook Pada Blog. Saran saya, sebelum anda mengutak atik template, jangan lupa menyimpannya terlebih dulu.
1. Klik Facebook Developer Page dan masukkan nama serta link blog anda. Jangan lupa menggunakan tanda / pada akhir Site URL yg dimasukkan.

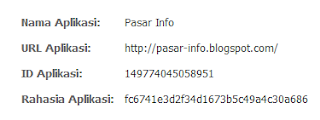
2. Copy ID Aplikasi

3. Login ke blogger dashboard anda, klik Rancangan / Edit HTML. Masukkan kode HTML di bawah ini. Disini saya meletakkan dibawah postingan <div class='post-footer-line post-footer-line-2'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'ID Aplikasi anda', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments/>
</b:if>
Ganti tulisan "ID Aplikasi anda" dengan angka yang ID Aplikasi anda sendiri.
Jika anda ingin menyembunyikan kotak komentar bawaan blogspot. Anda tinggal mengklik tab pengaturan pada Dashboard anda. Lalu pilih komentar. kemudian Pilih "Hide". Maka hanya satu kotak komentar di blog anda. yaitu kotak komentar Facebook.
Tidak ada komentar:
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.